カラーパレットのスポイト機能
カラーパレットには「スポイト」という便利な機能があります。
スポイトを使うと、画面上に表示されているすべての色から、
どこでもすきな箇所の色を吸い取り、カラーパレットで設定できます。
たとえば、インターネットでいろんなホームページを見ているときに
「このページの色使いはきれいだな。同じ色を自分のホームページでも使ってみたい」
と思ったとします。このとき「きれいだなと思ったページ」をPC画面に表示させておき、
そこにスポイトを持っていけば、PC画面から色を吸い上げることができるのです。
ためしに、Googleの タイトル G の色をスポイトで吸い上げてみましょう。
つぎのように、Googleのページを小さく表示させておき、そのとなりに
ホームページビルダーを起動した画面を並べます。このとき、ホームページビルダー
の画面も小さくしておきます。同じPC画面にGoogleの画面とホームページビルダーの
画面を両方並べてください。

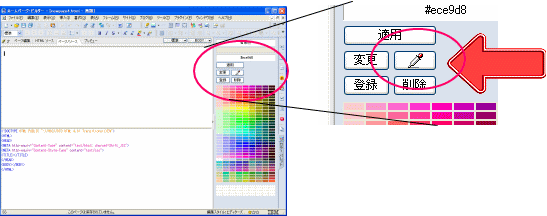
そして、ホームページビルダーのカラーパレットを表示させ
「スポイト」のアイコンをクリックすると、マウスカーソルが
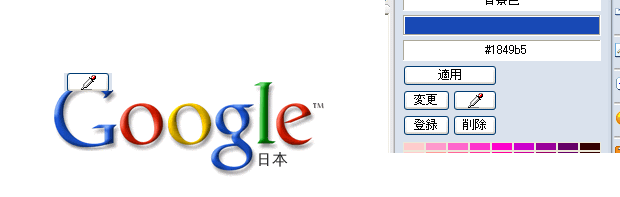
スポイトに変わります。その状態で、スポイトを G の文字の上にもっていき、
クリックすると、G の色がカラーパレットに登録されます。

↓Gのところにスポイトマークを持っていきクリックすると、カラーパレットに反映される

あとは、いつもどおりカラーパレットを使えば、
文字の色や背景色など、いろいろな箇所に適用できます。
 ページ背景色に適用した例 ページ背景色に適用した例
1mouke.comトップへ
|