|
1mouke.comトップへ ホームページビルダーV12でマーキー(流れる文字)を挿入する方法ホームページビルダーV12を使うと、マーキー(横に流れる(動く)文字)を
簡単に挿入できます。つぎのようにします。
まず、ホームページビルダーV12を起動し、
編集スタイル「エディターズ」で「標準モードで新規作成」を選びます。
その状態で、マーキー(流れる文字)を挿入したい箇所にカーソルを合わせて
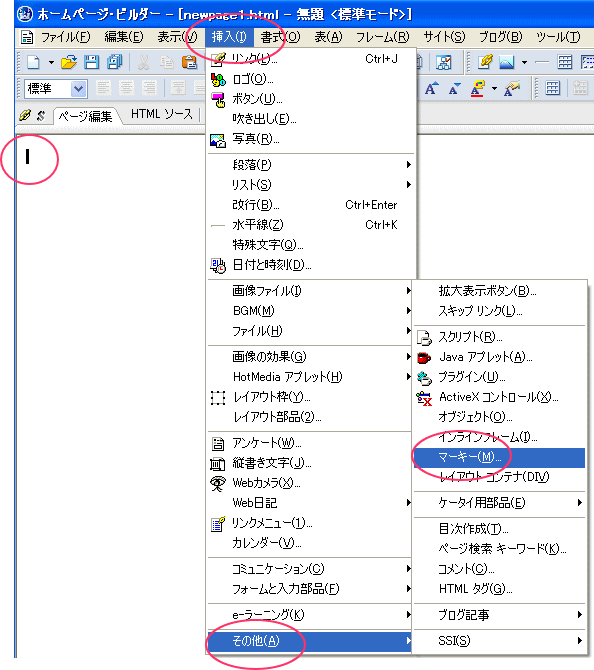
挿入 → その他 → マーキー
を選びます。

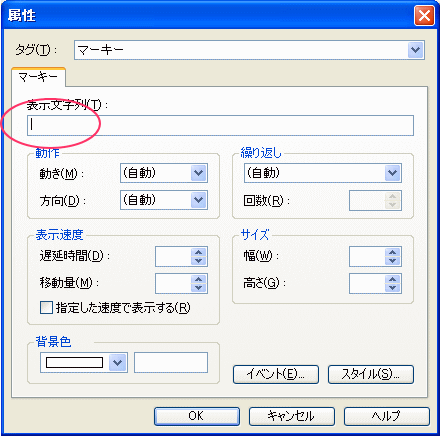
すると、つぎのような画面が表示されます。

「表示文字列」のところに、流れる文字として表示させたい文字を入力します。
たとえば
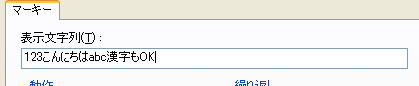
123こんにちはabc漢字もOK
と入力してみます。

入力したらOKボタンを押します。
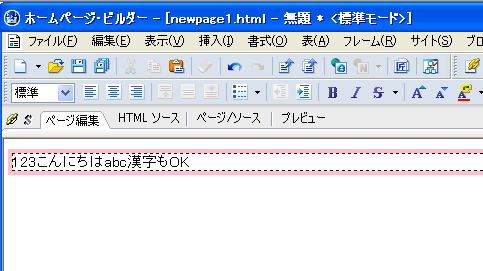
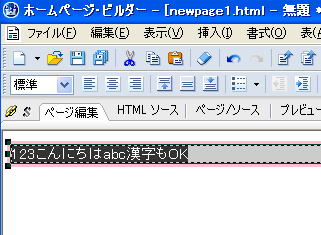
すると、ホームページビルダーの編集画面では
つぎのように見えます。

この状態では動くこと(流れること)が確認できませんので、
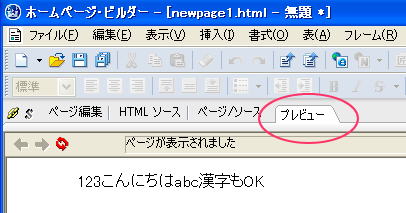
プレビューにします。

すると、文字が動く(流れる)様子が確認できます。
実際には、つぎのようになります。
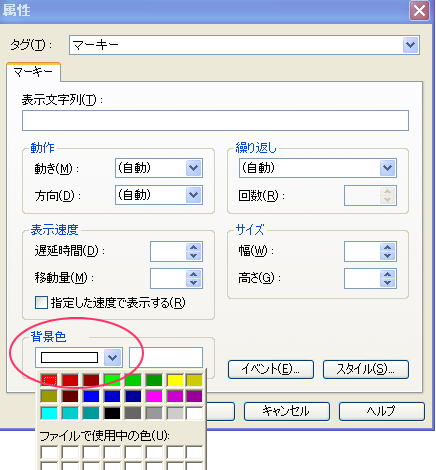
なお、流れる文字の背景色を変更できます。
変更する場合は、つぎの画面で「背景色」を設定します。

すると、マーキー(流れる文字)の部分だけ、背景色が変更できます。
さらに、流れる文字の部分をダブルクリックすると選択状態

になるので、
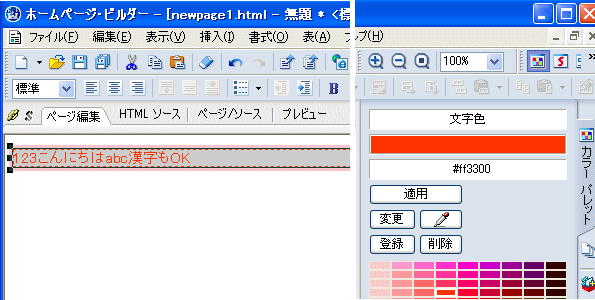
その状態で、カラーパレットで色を指定すると、流れる文字の色も変えることができます。

これを応用し「背景色を黒」「文字を明るいグリーン」にすると、
つぎのような電光掲示板風のデザインを簡単に作れます。
1mouke.comトップへ
|