別のページの指定した場所へジャンプさせる方法(他ページへのページ内リンクの作り方)他ページへリンクし、かつ、リンク先のページ内の指定した場所へジャンプさせるには、
つぎのようにします。
たとえば、下記のように
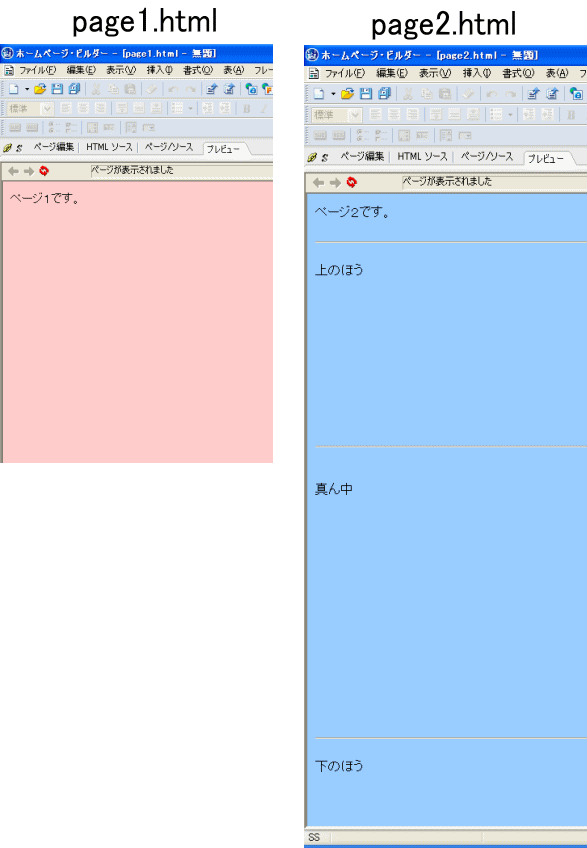
page1.html
と
page2.html
があったとします。
 ここで、page1.html から page2.html にリンクさせ、
かつ、リンク先の表示位置を、page2.html の「下のほう」にしたいときは、
まず、page2.html の「下のほう」の箇所にラベルを作ります。
つぎのようにします。
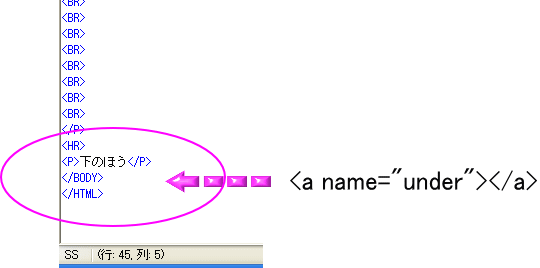
page2.html の「下のほう」の部分のHTMLソースを表示させると、
つぎのようになっているはずなので、そこに
<a name="under"></a>
という文字を入力します。

すると、下記のようになります。

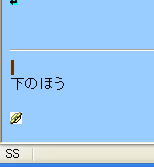
この状態で、page2.html をページ編集画面で見てみると、

マークがついていることが分かります。これが「ラベル」です。

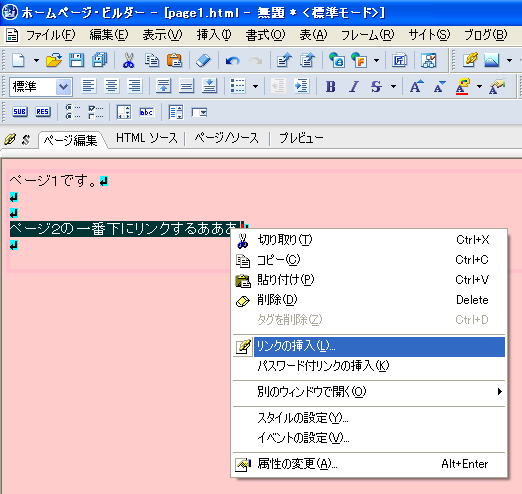
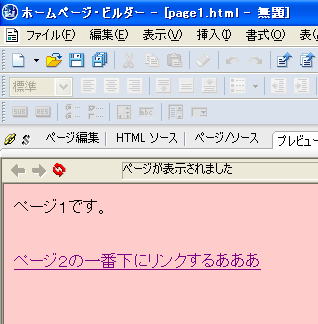
では、つづいて、page1.html を編集します。
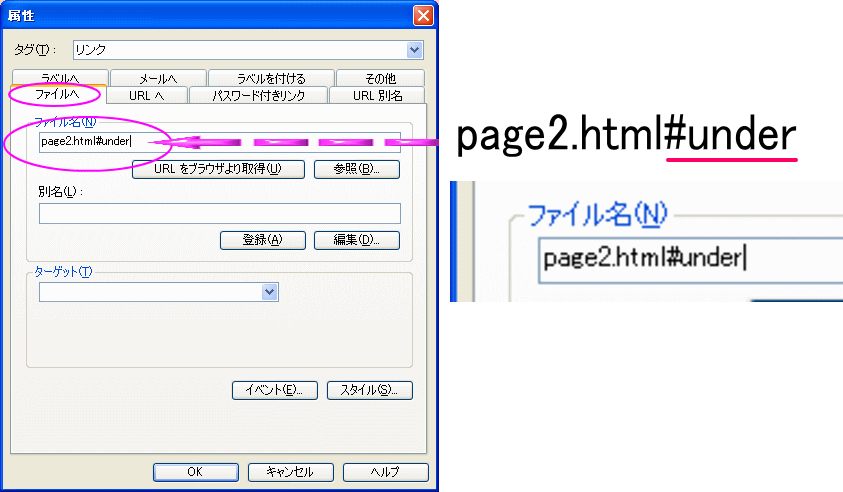
たとえば、下記のようにリンクを設定します。

そして、リンク先のファイル名を指定するときに、通常なら
page2.html
と記入しますが、それを
page2.html#under
と記入します。

ここでのポイントは、
リンク先のファイル名に続けて、#ラベル名
をくっつけることです。
今回は、ラベル名が under なので #under をくっつけて、
page2.html#under
と入力するのです。
当然ですが、このラベル名は、先ほど入力した

と一致していなければなりません。
さて、これで

のリンクをクリックすると、page2.html が表示され、
それと同時に
ラベル「under」の位置、すなわち

が表示されます。
なお、表示の確認をする場合は、ページに改行をたくさん入力してページを縦長にしてから試すか、
またはブラウザのサイズを小さくしてください。ページの縦の長さが十分にないと、
きちんと指定の位置にジャンプしたかどうかが分かりづらくなるので注意してください。
|