画像のにじみを無くす方法(ウェブアートデザイナーの上手な使い方)gifとjpgを使い分ける
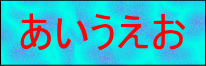
以下、2つの画像を見てほしい。この2つの画像は、
どちらもウェブアートデザイナーで作成したものである。
ウェブアートデザイナーで、同一のキャンバスから作成した。 gif | | jpg | 違いは、保存するときのファイル形式をjpgにするかgifにするか
の違いである。
左側は、gifで保存したものである。
にじみも無く、とてもきれいに表示されている。
一方、右側はjpgで保存したものである。
文字と背景がにじんだような表示になっており
いまいち美しさに欠ける。
このような違いが出る理由は、
同じ画像ファイルでも、gifとjpgでは圧縮方式が
異なるからである。
一般に、写真(自分で撮影したデジカメ写真など)は
jpgのほうが適しており、
ボタン画像やロゴ画像はgifのほうが適している。
今回作成したのはロゴ画像なので
gifのほうが適しているといえる。
つまり、ウェブアートデザイナーで作成した画像を
より美しく保存したければ
gif形式にするか、jpg形式にするかを
意識して選択しなければならない。
ウェブアートデザイナーで作成した画像は
「ホームページビルダーに送る」を使って
ホームページビルダーのページに取り込むことができるが、
その際も、gif形式で取り込むか、
jpg形式で取り込むかを選べるので、
自分が好きなほうを選ぶと良い。
にじみが気になる場合はgifで保存すれば改善される。
その手順は、つぎのようにする。
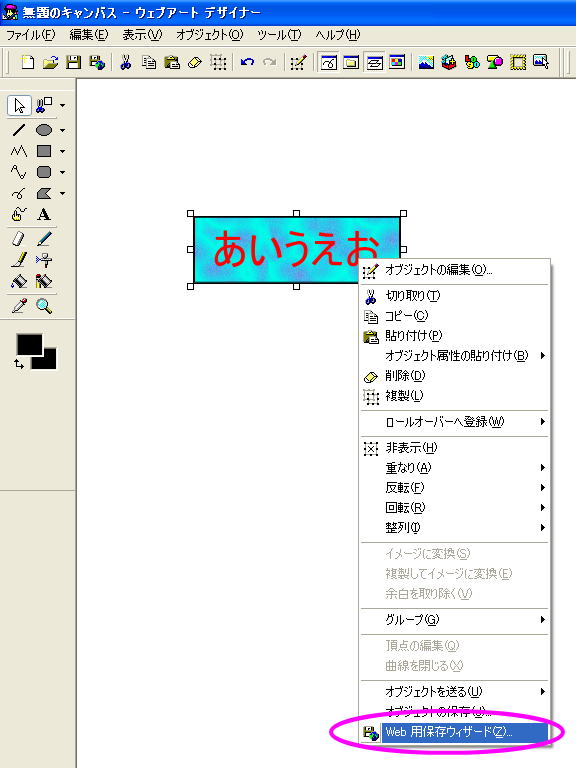
まず、以下のように、ウェブアートデザイナーで作成した画像を選択して右クリックし
「Web用保存ウィザード」を選ぶ。

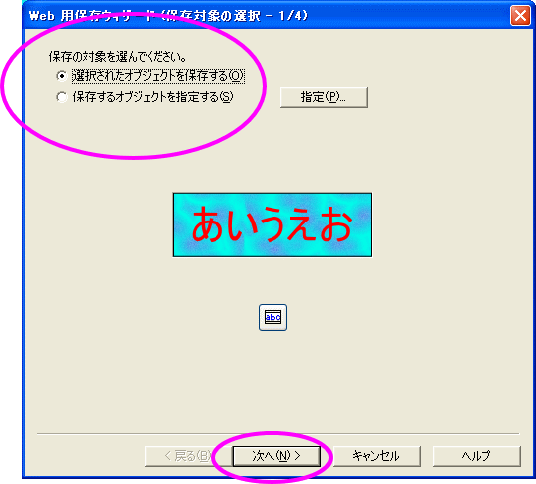
続いて、次のような画面が表示されるので、
「選択されたオブジェクトを保存する」が選択されていることを確かめて、次へ をクリックする。

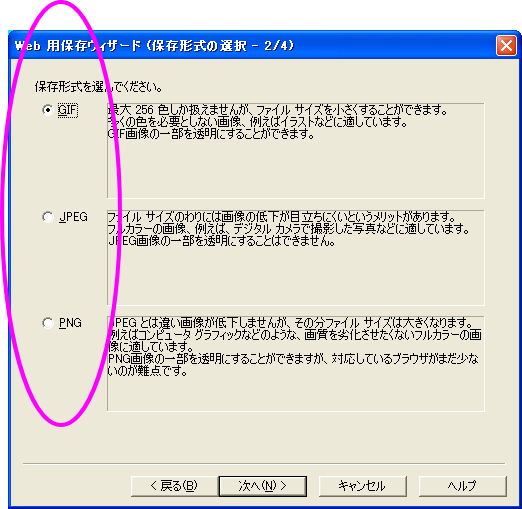
すると、下記の画面にて「保存形式を選んでください」と表示されるので、
好きな形式を選ぶ。ここでgifにするか、jpgににするか選択できる。
さらに高画質なpngを選ぶこともできる。

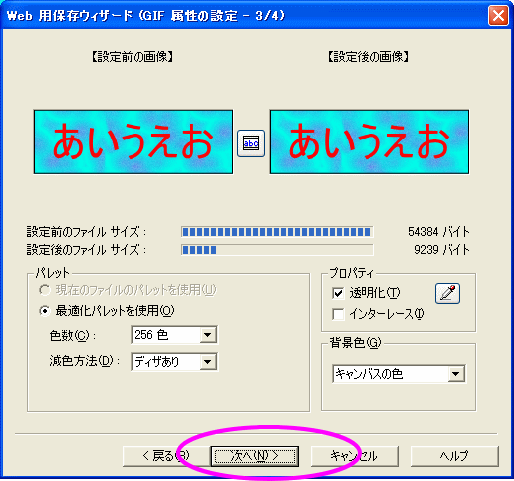
ここで、gifを選んだ場合は、次のような画面が表示されるので、
「次へ」をクリックする。

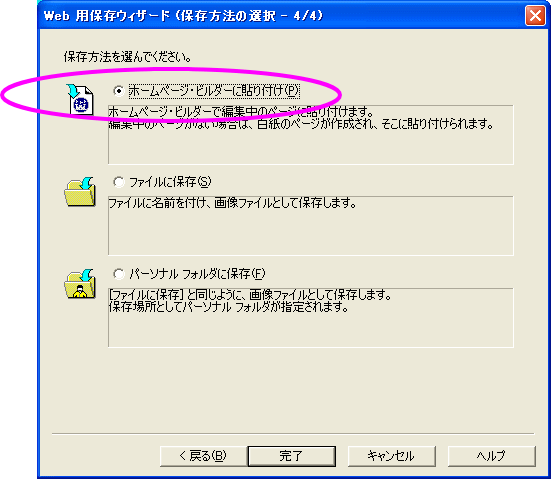
そして、下記の画面で
「ホームページビルダーに貼り付け」を選ぶ。
このとき、ホームページビルダーを起動し、ページ編集画面にて、
画像を貼り付けたい箇所にカーソルを合わせておく必要がある。

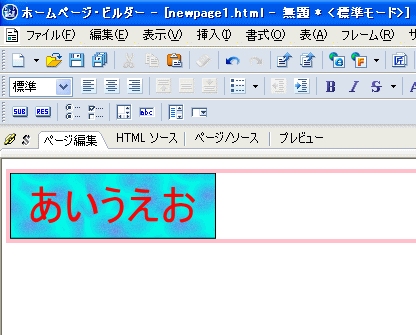
すると、つぎのように、ホームページビルダーのページに
画像を取り込むことができる。

あとは、このページを保存すれば、画像も一緒に保存される。
|